Marketing Evangelist
#исследования #cоздание структуры #дизайн #верстка на тильде #персональные модификации #оптимизация

О проекте
Marketing Evangelist — первое в России агентство прикладного нейромаркетинга. Звучит очень ярко и громко, не правда ли? Если вы читали книгу Нейрофитнес или Живой мозг {Рахул Джандиал и Дэвид Иглмен}, то знаете, что наш мозг просто невероятно устроен.
В привычном маркетинге маркетологи привыкли полагаться на результаты старых исследований или на тест группы, которые добровольно становятся испытуемыми. Учитывают ли они то, как мы реально принимаем решения? Учитывают ли они психологию и психотипы людей? В подавляющем большинстве — нет. В Marketing Evangelist учитывают все эти факторы и занимаются действительно глубинными исследованиями. А еще учат этому других маркетологов, превращая их в евангелистов бренда.
Задача
Переработать уже существующий сайт, сделав его более структурным, понятно изложить материал и при этом оставить визитную карточку сайта — цитаты, передающие важность подхода.
Объем работ:
Объем работ:
- главная страница
- страница интенсива
- лаборатория
- страница блога {база знаний}
- шаблон страницы новости
- технические страницы
Исследования
Я начала с исследования конкурентов и обнаружила одну проблемy: на Российском рынке их нет. Поэтому переключились на иностранные агентства, предоставляющие подобные услуги и обучающие людей. Изучила также сайты знаменитых спикеров, рассказывающих про нейромаркетинг и нейропсихологию.
В результате выделила минусы конкурентов:
В результате выделила минусы конкурентов:
- устаревшие сайты непонятной структуры
- плохие и непонятные тексты
- старый и не цепляющий дизайн
- нет внятных кейсов
В последний момент конкурент на нашем рынке таки был найден и я просто обалдела в попытке найти информацию о том, чем они занимаются, сколько стоит обучение, когда оно вообще, где проходит {что происходит, где я}.
Результаты исследований я уже привычно оформила в кликабельную презентацию, чтобы клиентка могла ознакомиться со всеми характеристиками, по которым я оценила конкурентов.
Результаты исследований я уже привычно оформила в кликабельную презентацию, чтобы клиентка могла ознакомиться со всеми характеристиками, по которым я оценила конкурентов.
Структура
На основе исследований и анализа существующего сайта была создана структура сайта. Это помогло оценить объем дальнейших работ и послужило основой для создания текстов.
Дизайн
В качестве основного стиля был выбран брутализм, что моментально попало мне в сердце. На основании технического задания, пожеланий клиентки я выделила эмоции, которые должен передавать сайт:
А также собрала мудборд: визуальные решения, примеры сайтов, идеи, шрифтовые пары. Дизайн должен быть очень ярким, вызывающим и при этом простым для восприятия.
- уверенность и безопасность
- вызов
- сила
- развитие и трансформация
- экспертность
А также собрала мудборд: визуальные решения, примеры сайтов, идеи, шрифтовые пары. Дизайн должен быть очень ярким, вызывающим и при этом простым для восприятия.
Дизайн-концепции
В рамках выбранного тарифа мне предстояло разработать две разные дизайн-концепции на выбор. Я начала со сбора идей композиции, чтобы процесс оказался более легким, но в процессе ни разу к ним не обратилась потому что случился мэтч (звезды сошлись и мы с проектом полюбили друг друга).
Я сделала пару набросков, пару раз посидела у окна с блокнотом и нащупала направление, которое почти без изменений стало началом финальной концепции.
Я сделала пару набросков, пару раз посидела у окна с блокнотом и нащупала направление, которое почти без изменений стало началом финальной концепции.







В итоге вариантов получилось три (я не люблю отказывать себе в своих идеях), из которых была выбрана первая.
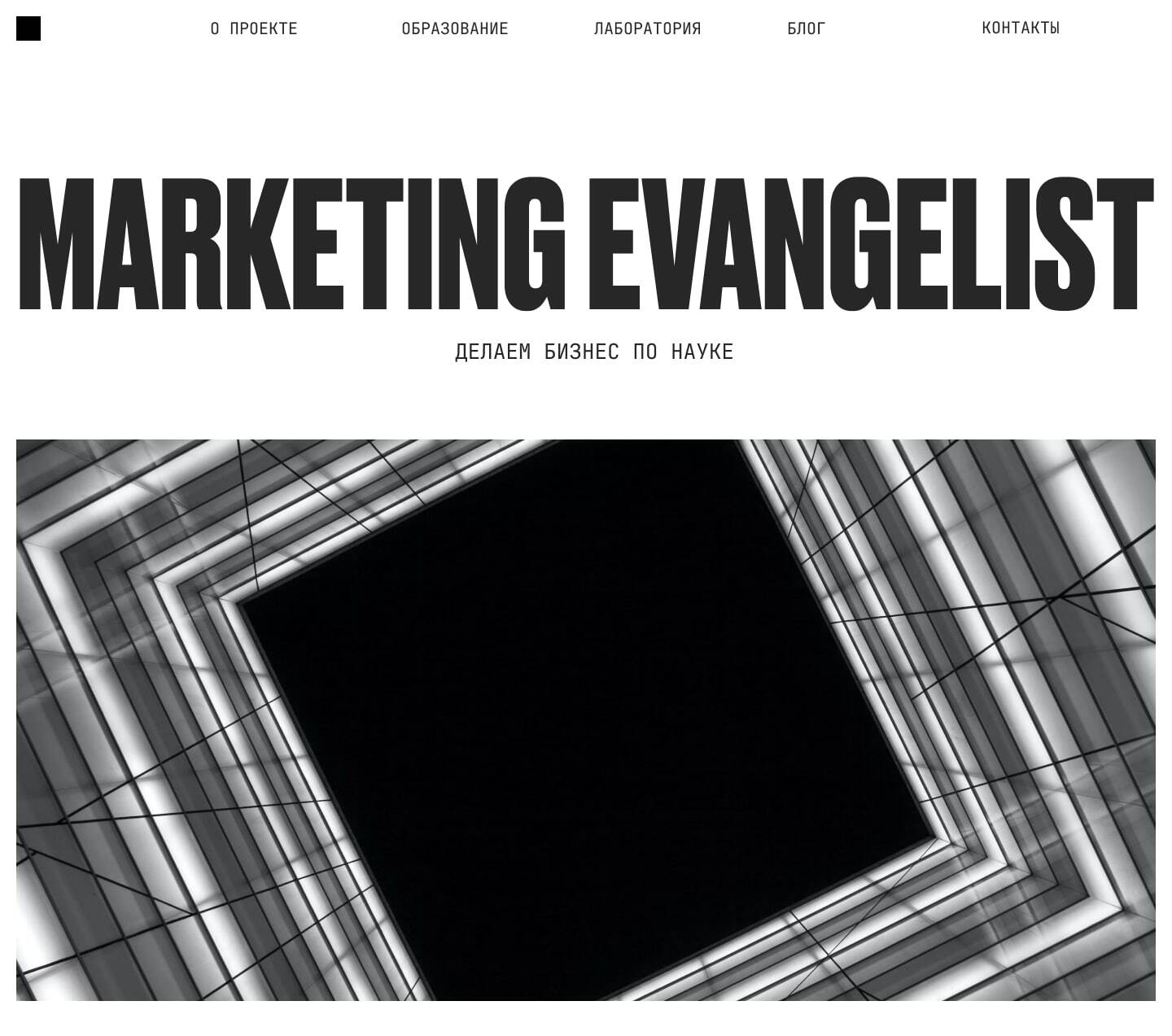
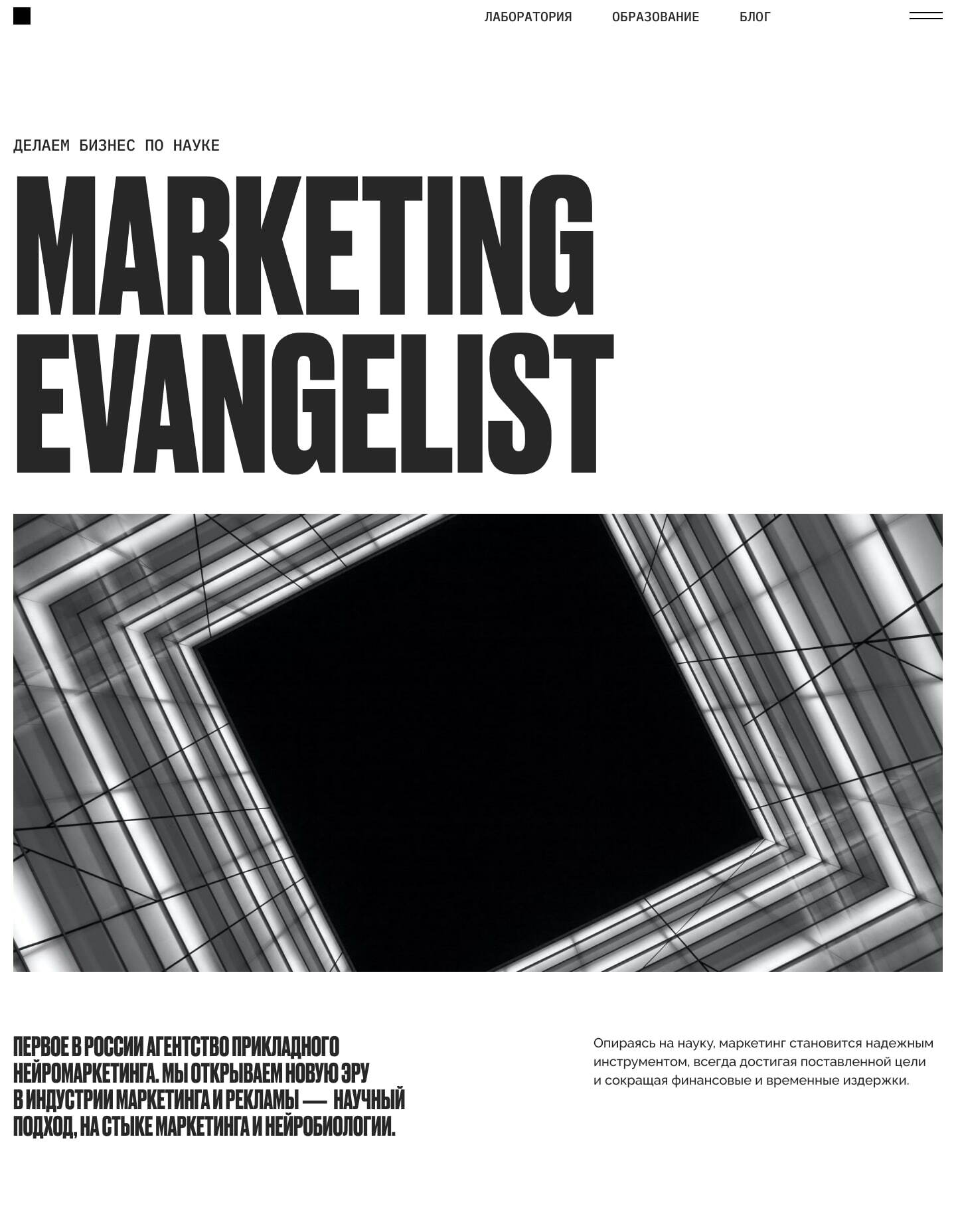
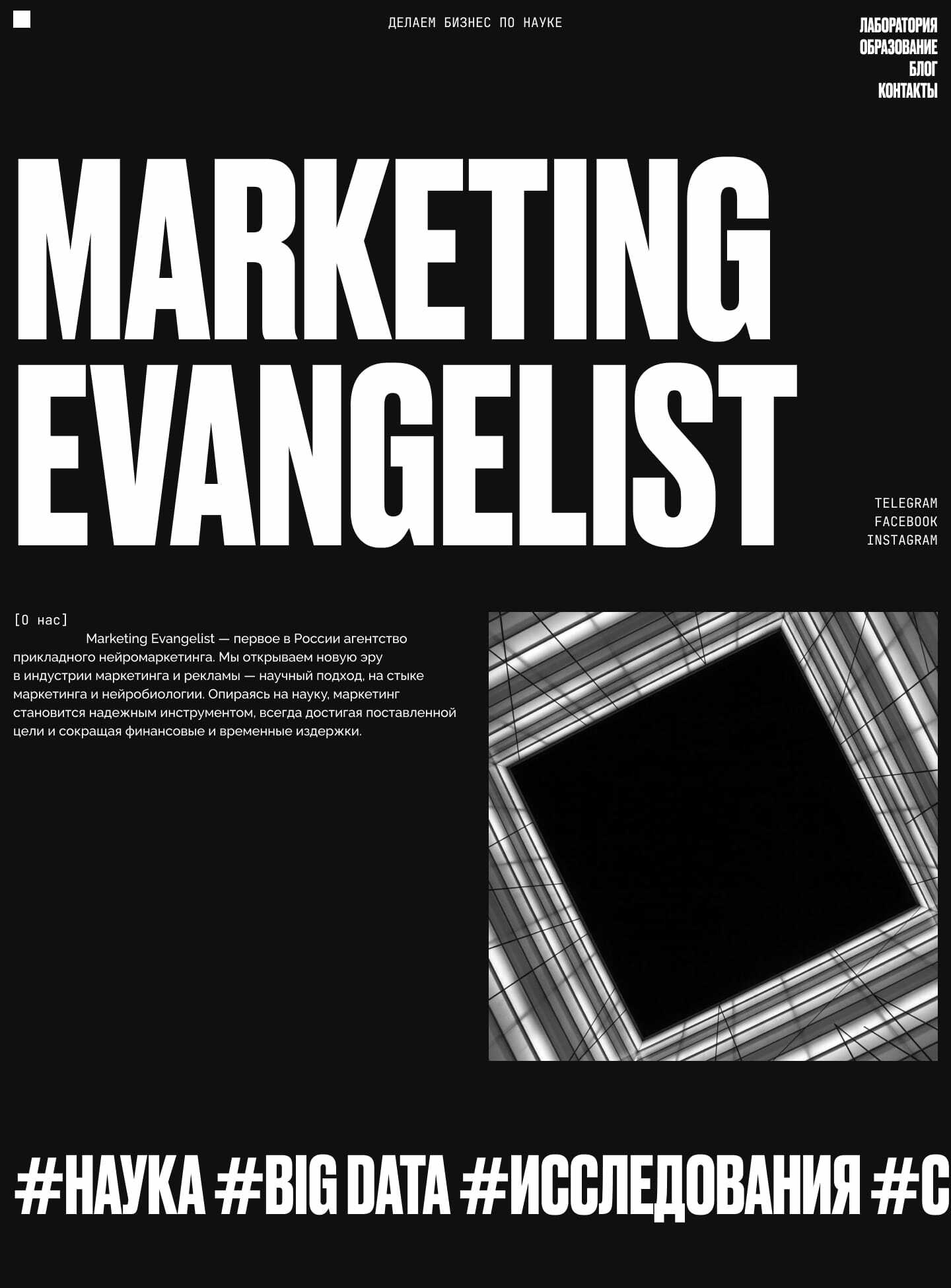
Основная идея строится вокруг квадрата, что является отсылкой к черному квадрату Малевича, который стал фирменным символом агентства.
Основная идея строится вокруг квадрата, что является отсылкой к черному квадрату Малевича, который стал фирменным символом агентства.



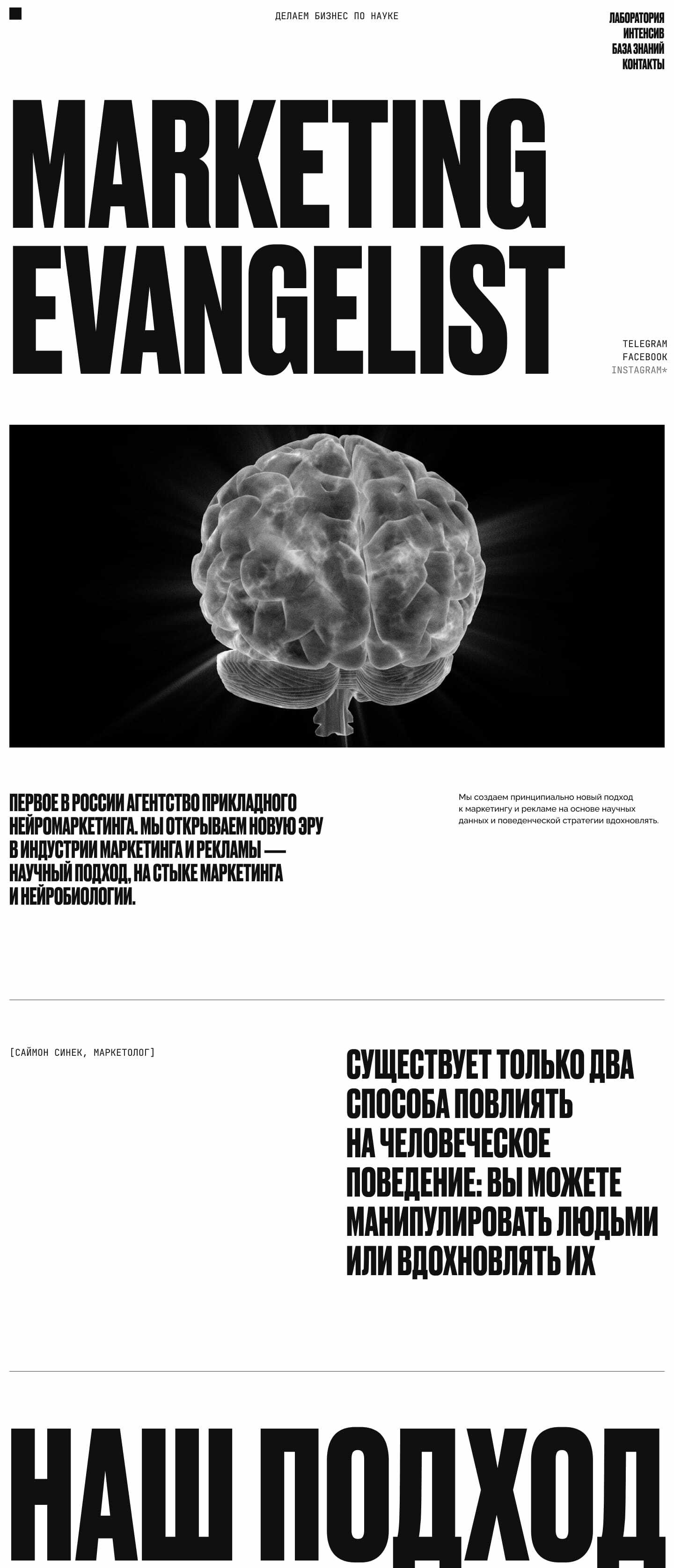
Крупная надпись с названием фирмы выглядит очень громкой и при этом очень собранной. Крупность заявляет о том, что фирма уверена в том, что делает. Собранность отсылает к исследованиям и научному подходу.
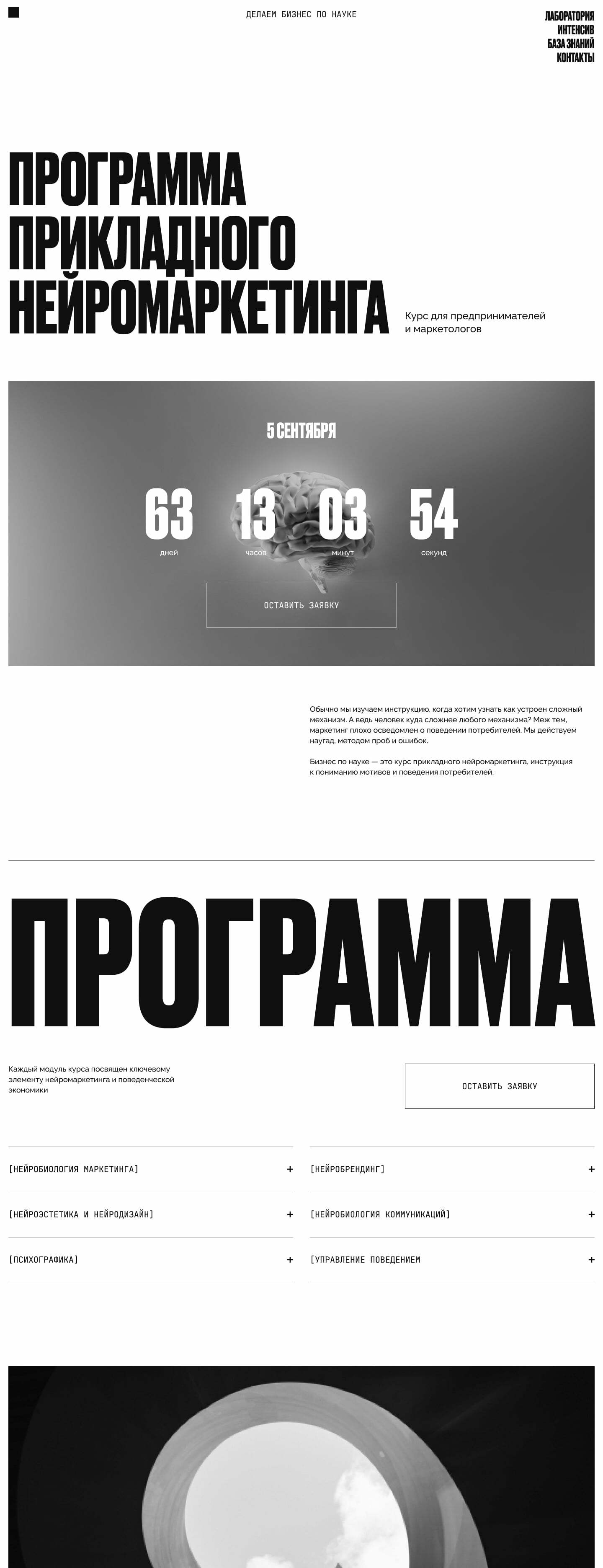
Меню собрано в углу специально, чтобы красиво фиксироваться при скролле :D На самом деле очень хотелось сделать закрытую композицию для меню и создать четкие границы, отсылающие к квадрату/логотипу.
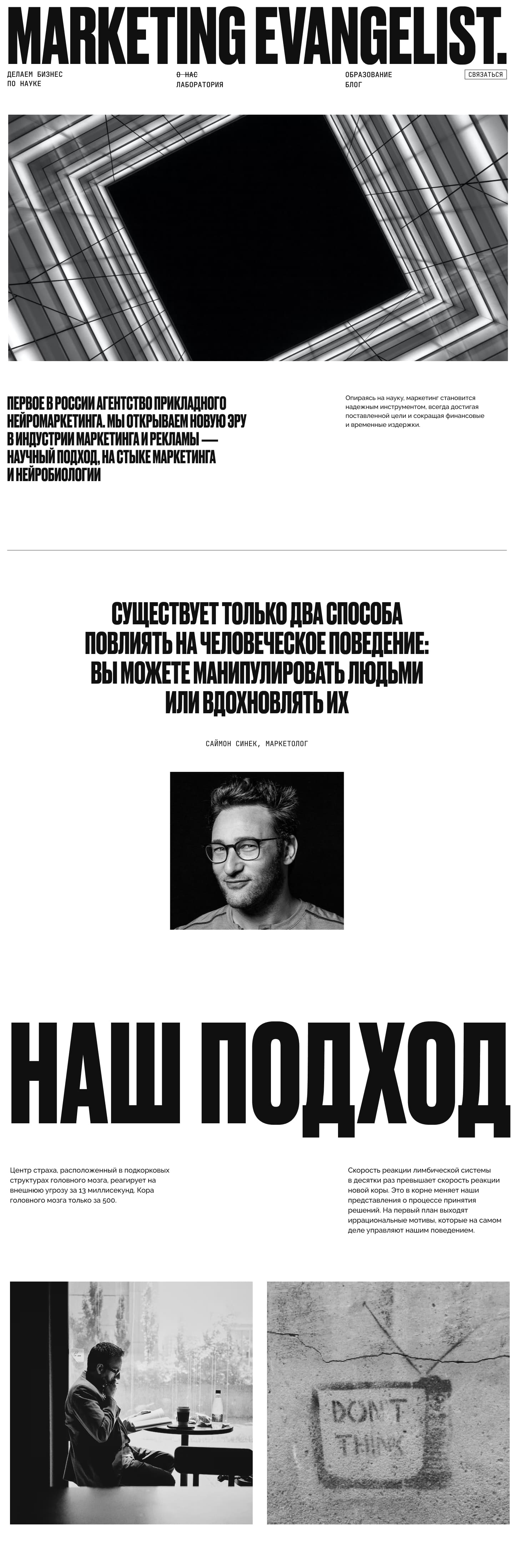
Я чередую выравнивание крупного текста слева и справа, чтобы сделать композицию динамичнее.
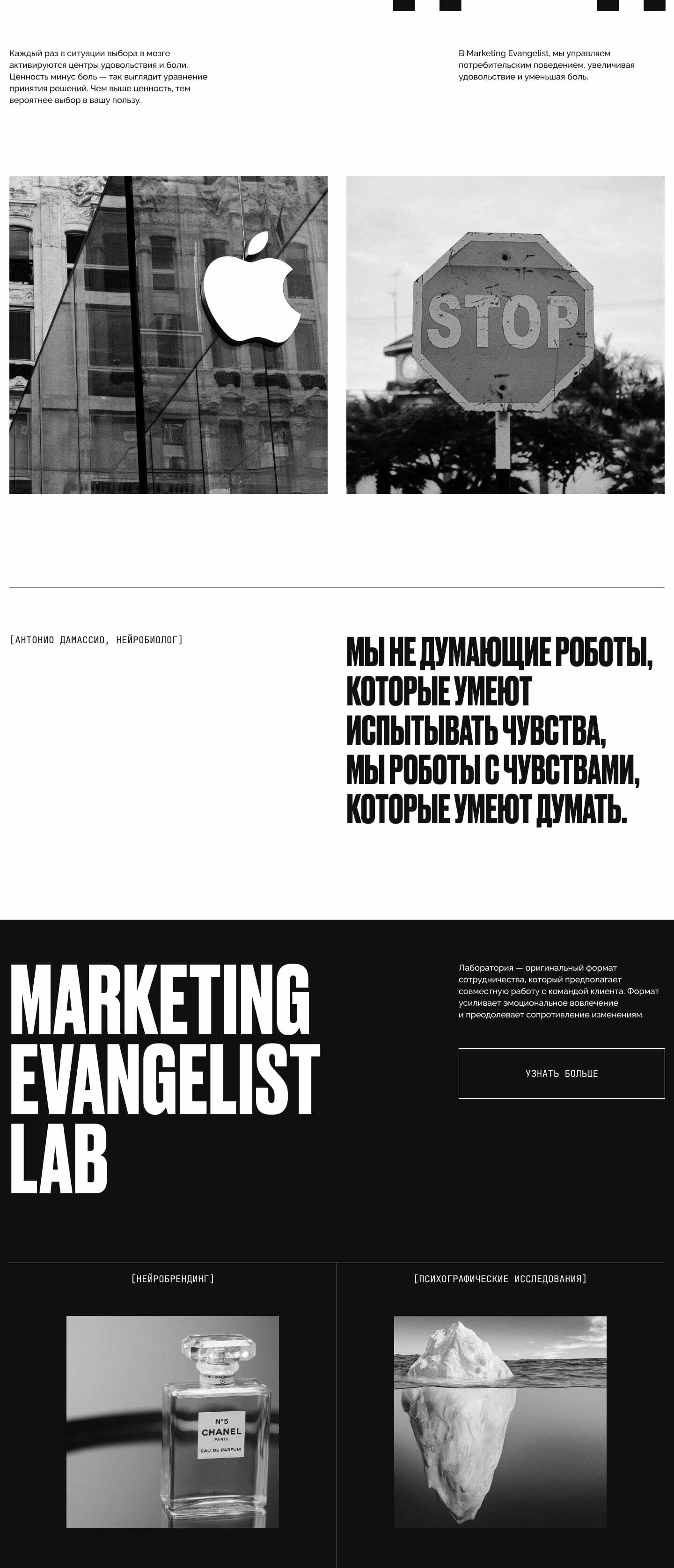
После двух текстовых блоков мне хотелось сделать элемент, занимающий весь экран, чтобы визуально (и эмоционально) разбить привычное повествование.
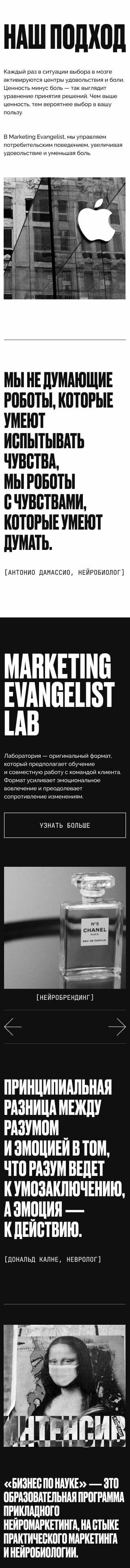
Логотип выглядит более собранным, а меню легким. данный вариант выглядит компактнее.
Долой стандартные эффекты для наведения. Решили бросить вызов — добавляем зачеркивание при наведении.
Вместо логотипа в данном варианте есть кнопка, имеющая четкие границы. выбран довольно брутальный вариант кнопки.
Мне очень хотелось выделить цитаты и сделать их более типографскими (кракозябристое слово вышло, но ладно). Словно они напечатаны на крупом постере.
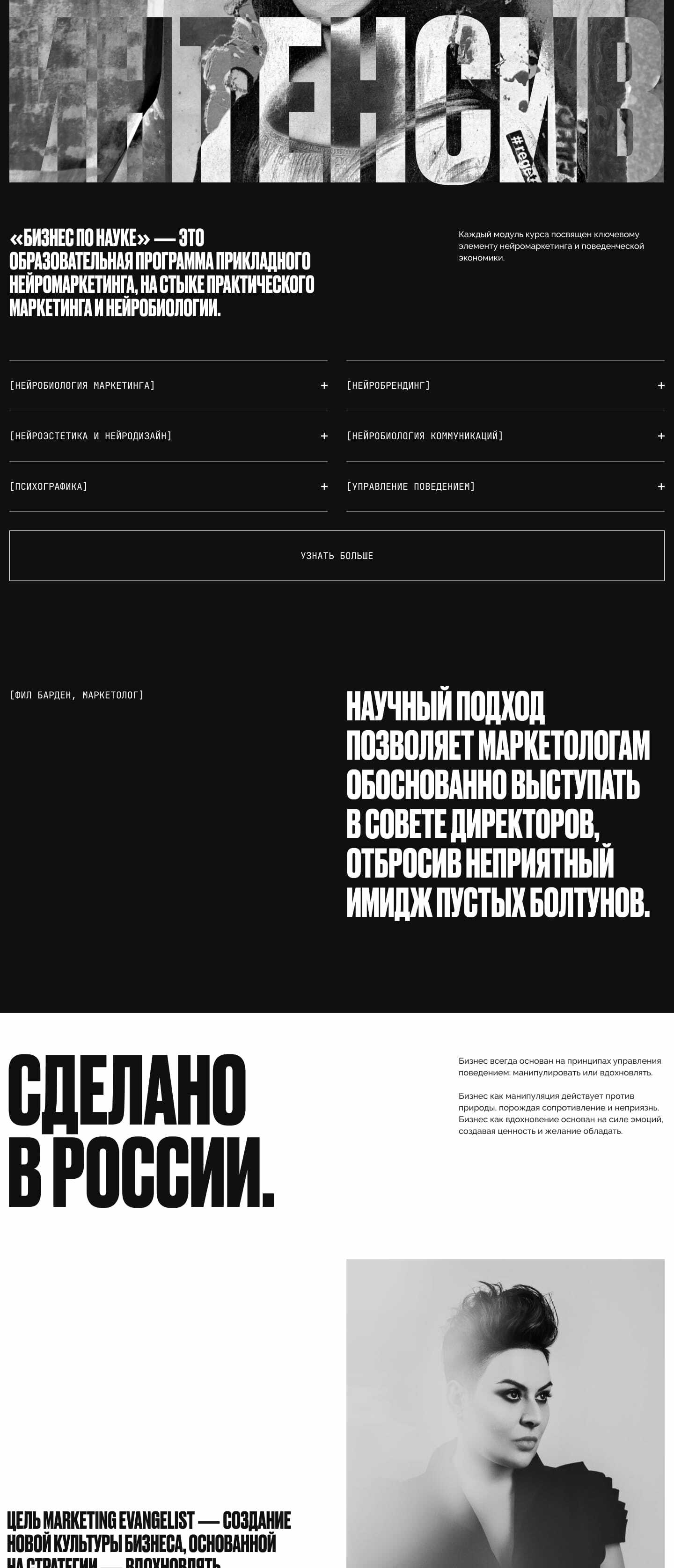
После первого концепта хотелось сделать более легкий вариант текста, но я добавила смещение первой строки (paragraph indent) и сместила небольшой заголовок.
Детали
Я не стала мудрить со сложной сеткой и выбрала шесть колонок, чтобы одинаково хорошо расположить два крупных элемента в ряду или же разбить эту брутальность элементами, расположенными в первых двух и двух последних колонках.
В качестве основного шрифта был выбран Druk в начертании Bold. Основной шрифт — Raleway был выбран для создания контраста между собранным и вытянутым Druk и основным текстом {ну и порешало то, что оно бесплатен}. Для дополнительного акцента мне хотелось подобрать моноширинную гарнитуру, чтобы сделать отсылку к научности подходов агентства.
Научность → исследования → искусственный интеллект → программирование → Jet Brains Mono.
В качестве основного шрифта был выбран Druk в начертании Bold. Основной шрифт — Raleway был выбран для создания контраста между собранным и вытянутым Druk и основным текстом {ну и порешало то, что оно бесплатен}. Для дополнительного акцента мне хотелось подобрать моноширинную гарнитуру, чтобы сделать отсылку к научности подходов агентства.
Научность → исследования → искусственный интеллект → программирование → Jet Brains Mono.

Итоги
В итоге был создан дизайн четырех страниц. Не буду скрывать, что было очень много вариантов расположения контента и много набросков потому что мне хотелось предоставить действительно хороший результат.





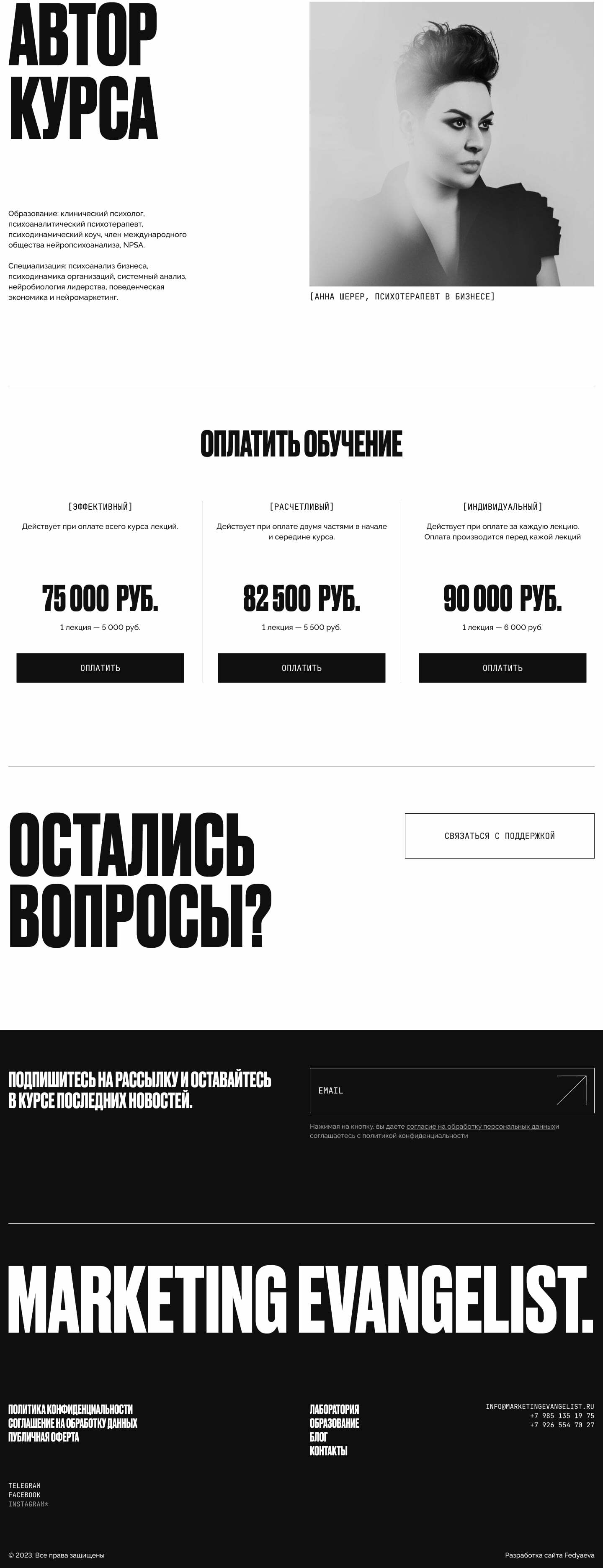
[главная страница]

[лаборатория]
[интенсив]

Модифицированный стандартный блок, чтобы не заставлять пользователей листать длинную ленту.
Фиксированные секции с наложением и фотографии, выбранные из ассоциаций.


Переделанный стандартный блок, как отсылка к предыдущему сайту.
Верстка
Сайт преимущественно сверстан в Zero Block и был доработан кодом. Не буду много говорить о том, сколько строчек кода я написала и как меня морально унизил Safari в процессе — просто покажу до/после для стандартных блоков.
Оптимизация
Для проекта была сделала качественная оптимизация. Мне хотелось сделать максимум из того, что может позволить тильда.
Отзывы

Награды
Сайт дня на сайте СSSLight
Сайт дня на сайте Top Design King
Сайт дня на Web Guru Awards
Сайт дня на CSSREEL
Сайт дня на BEST CSS
Четыре награды CSSDA.
Мот не дали...
Сайт дня на сайте Top Design King
Сайт дня на Web Guru Awards
Сайт дня на CSSREEL
Сайт дня на BEST CSS
Четыре награды CSSDA.
Мот не дали...




Если зачитался и уже готов со мной работать — нажми на кнопку ниже.