I’m variable
Loading
Ознакомьтесь со статьей про вариативные шрифты до работы. Ниже вы найдете инструкцию по подключению шрифта на сайт.
Обратите внимание, что не все гарнитуры имеют настройки, указанные в форме. Проверяйте шрифт до создания анимации и заполняйте только те характеристики, которые нужны. Если готовая анимация вас устраивает без правок — просто скопируйте готовый код.
Проверяем скаченные гарнитуры на этом сайте.
Проверяем скаченные гарнитуры на этом сайте.
Существует несколько способов подключения варативных шрифтов. Старайтесь скачивать сразу .woff и .woff2 форматы шрифта, т.к. при конвертации файл вариативного шрифта может потерять часть своих свойств и перестать работать.
Загрузка шрифтовых файлов
Загрузите вариативный шрифт на странице загрузки файлов шрифта. В некоторых случаях вариативный шрифт при этом способе загрузки не работает. В таком случае переходим к другому способу.
Показать больше толщин
Загрузить файлы в формате .woff2
Загрузить вариативный шрифт
Подключение из fonts.google
Подробно процесс получения ссылки вариативного шрифта я описывала в статье. Список вариативных гарнитур, доступных на fonts.google вы можете посмотреть тут. Для подключения шрифта сформируйте ссылку по описанному в статье методу или возьмите готовую на этом сайте (есть не все существующие гарнитуры).
Проверьте значения свойств и название гарнитуры в ссылке, сравнив ее со ссылкой с сайта fonts.google (при необходимости замените в ссылке %20 на +).
Ссылка на CSS файл шрифта должна выглядеть следующим образом:
Проверьте значения свойств и название гарнитуры в ссылке, сравнив ее со ссылкой с сайта fonts.google (при необходимости замените в ссылке %20 на +).
Ссылка на CSS файл шрифта должна выглядеть следующим образом:
https://fonts.googleapis.com/css2?family=Bodoni%20Moda:opsz,wght@6..96,400..900&display=block
Этой ссылкой подключается шрифт Bodoni Moda cо свойствами: оптический размер (от 6 до 96) и жирность от 400 до 900.

Не забудьте заменить в ссылке display=block на display=swap для ускорения загрузки сайта

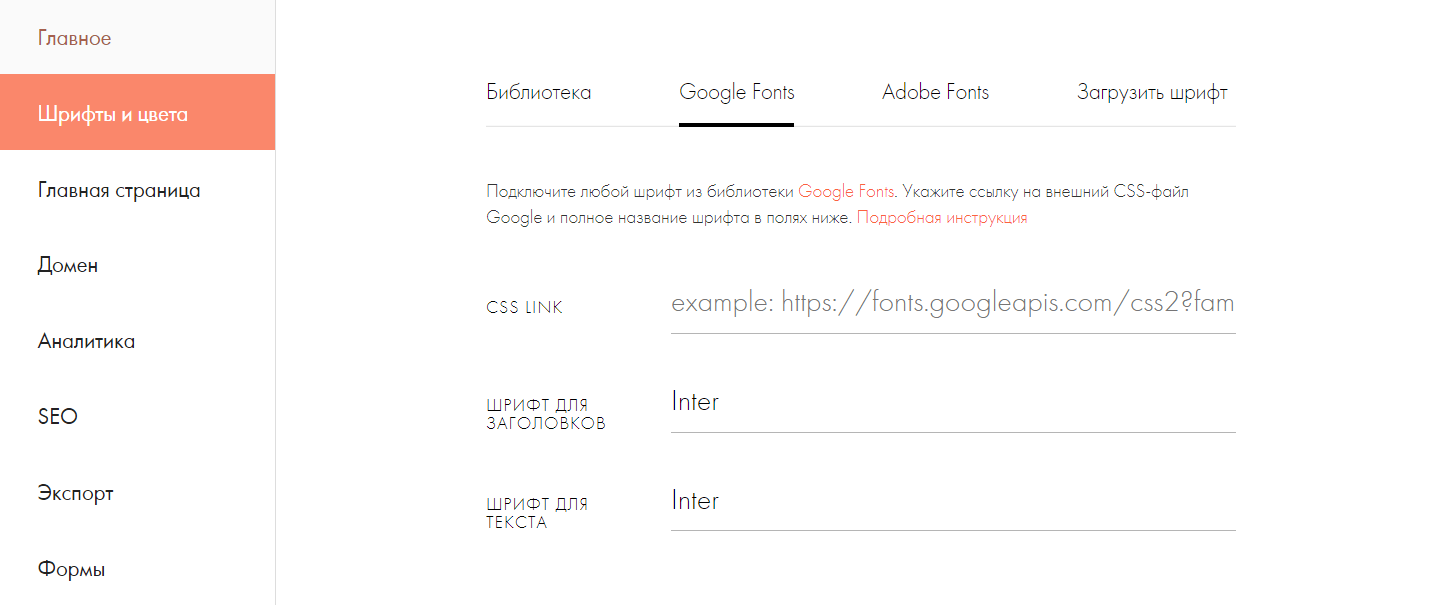
Вставьте ссылку в Шрифты и цвета ⇨ Google Fonts ⇨ CSS Link
Загрузка с помощью Cloudinary
С помощью этого способа вы можете подключить шрифт даже на отдельную страницу сайта.
1. Для начала, зарегистрируйтесь на сайте Cloudinary.com и создайте папку fonts.
2. Залейте файлы шрифта на хостинг в созданную попку (вам нужны два файла формата .woff и .woff2).
В случае, если у вас только один из файлов - сотрите ненужную строку с адресом файла из кода.
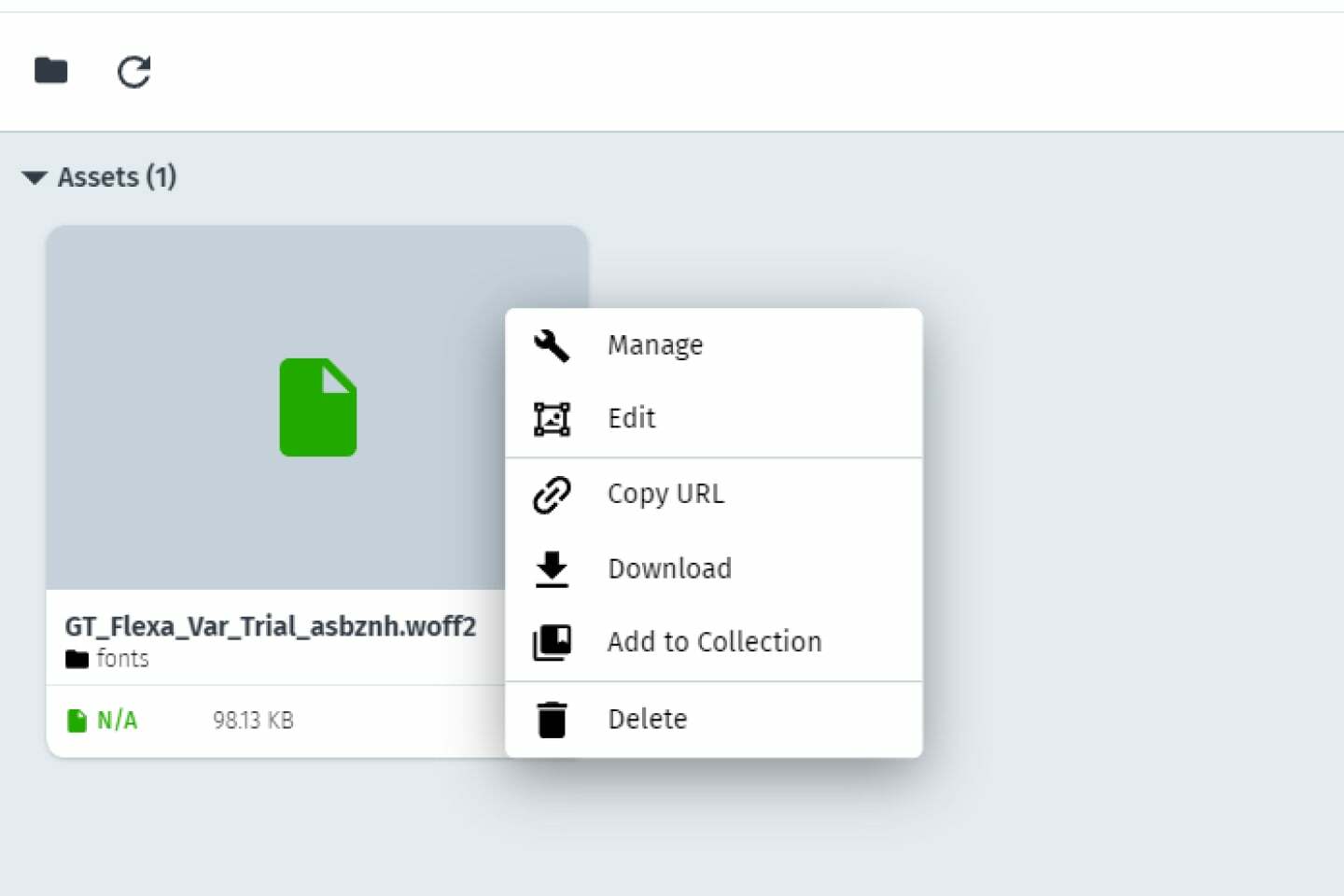
3. Скопируйте ссылку на файл и вставьте в форму ниже.
1. Для начала, зарегистрируйтесь на сайте Cloudinary.com и создайте папку fonts.
2. Залейте файлы шрифта на хостинг в созданную попку (вам нужны два файла формата .woff и .woff2).
В случае, если у вас только один из файлов - сотрите ненужную строку с адресом файла из кода.
3. Скопируйте ссылку на файл и вставьте в форму ниже.

4. Напишите в форму название шрифта.
Вы можете указать любое, даже не соответсвующее реальному названию.
5. Если код нужен только для заголовков — дайте им класс custom-font.
Вы можете перечислить классы через запятую в коде, если хотите применить шрифт не только к заголовкам.
6. Если вы хотите применить код во всему тексту на сайте — скопируйте код 1. Если только для заголовков или некоторых блоков текста — код 2.
7. Вставьте код в HEAD, если хотите применить шрифт ко всем на страницам на сайте или в блок T123 в самом верху страницы, если хотите, чтобы шрифт был только на этой странице.
Вы можете указать любое, даже не соответсвующее реальному названию.
5. Если код нужен только для заголовков — дайте им класс custom-font.
Вы можете перечислить классы через запятую в коде, если хотите применить шрифт не только к заголовкам.
6. Если вы хотите применить код во всему тексту на сайте — скопируйте код 1. Если только для заголовков или некоторых блоков текста — код 2.
7. Вставьте код в HEAD, если хотите применить шрифт ко всем на страницам на сайте или в блок T123 в самом верху страницы, если хотите, чтобы шрифт был только на этой странице.
<!-- Code by Fedyaeva -->
<style>
@font-face {
src: url('') format('woff2-variations'),
url('') format("woff");
font-family: "GT Flexa";
font-display: swap;
font-style: normal;
}
body .tn-atom {
font-family: "GT Flexa", sans-serif!important;
}
</style>
<!-- Code by Fedyaeva -->
<style>
@font-face {
src: url('') format('woff2-variations'),
url('') format("woff");
font-family: "GT Flexa";
font-display: swap;
font-style: normal;
}
.custom-font div {
font-family: "GT Flexa", sans-serif!important;
}
</style>

Уточняйте диапазон и наличие значений для каждой гарнитуры
Для удобства я перенесла таблицу свойств вариативных шрифтов на эту страницу. Чаще всего вам будут встречаться шрифты со свойствами wght (weight-жирность), wdth (weigth-ширина), ital (italic-курсив). Пример свойств можно посмотреть на примере ниже.



Свойства
В таблицах указаны свойства, которые встречаются чаще всего. Но, иногда разработчики шрифтов придумывают свои уникальные свойства. Диапазон значений для каждой гарнитуры нужно узнавать отдельно.
| Имя | Значение | Диапазон значений |
|---|---|---|
| Weight/Жирность | wght | 100-1000 |
| Width/Ширина | wdth | 0-200 |
| Slant/Наклон | slnt | 0-25 |
| Optical size/Оптический размер | opsz | 0-50 |
| Italic/Курсив | ital | 0-1 |
